17
2014Il formato Jpeg…quali opzioni scegliere?
 Il jpeg è il formato di immagine più utilizzato al mondo e, anche se molte persone hanno il diritto di ignorarne le sue funzionalità, un fotografo che basa il suo lavoro sulle immagini non può permettersi di farlo.
Il jpeg è il formato di immagine più utilizzato al mondo e, anche se molte persone hanno il diritto di ignorarne le sue funzionalità, un fotografo che basa il suo lavoro sulle immagini non può permettersi di farlo.
Spesso vedo tutorial di photoshop dove il salvataggio dell’immagine in jpeg viene fatto in automatico tralasciando qualsiasi opzione con la scusa del “vanno bene quelle di default”.
Forse sarebbe il caso di dare un’occhiata approfondità al menù di salvataggio di photoshop e capire quale opzione sia la più adatta al nostro lavoro.
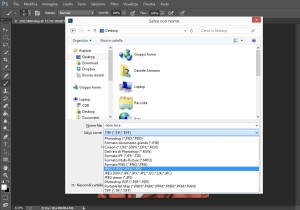
Quindi se alla fine della nostra post-produzione vogliamo salvare il nostro file in formato jpeg andremo sul menù file e quindi alla voce “Salva con Nome”.
Si aprirà una finestra di scelta dove dovremo specificare il percorso di salvataggio, il nome del file e l’estensione dello stesso.
Nel nostro caso sceglieremo jpeg.
A questo punto si aprirà un ulteriore finestra con le opzioni jpeg del nostro file.
La prima opzione è la qualità delle immagini, lo spostamento dello slider aumenta o diminuisce la qualità e quindi la dimensione finale della nostra fotografia.
L’opzione è molto intuitiva ma è il riquadro “Opzioni formato” quello più interessante e soprattutto importante da conoscere.
Guardiamo innanzitutto la definizione data da Adobe a queste impostazioni:
- Linea di base (“Standard”): L’immagine è visualizzata solo alla fine del download completo della stessa. Questa opzione è compatibile con tutti i browser internet.
- Linea di base ottimizzata: Ottimizza la qualità dei colori delle immagini e crea immagini più piccole ma non è compatibile con tutti i browser internet.
- Progressione ottimizzata: Durante il download dell’immagine questa appare a bassa risoluzione e durante l’avanzamento del download la qualità migliora fino alla massima ad avvenuto download.
Quindi quale impostazione settare?
Sappiamo che il formato jpeg è quello che a minore grandezza del file conserva la maggiore qualità ma è proprio questa la scelta più difficile da operare.
In un mondo molto veloce come quello in cui viviamo una lunga attesa per la visualizzazione di un’immagine può portare il visitatore ad abbandonare il nostro sito prima ancora di vedere i risultati.
Un’immagine però di qualità non alta potrebbe togliere efficacia al risultato finale e magari vanificare ore di lavoro.
La linea di base ottimizzata è una scelta abbastanza comune anche se alcuni dispositivi, soprattutto i tablet e gli smartphone, rischiano di essere tagliati fuori dalla visualizzazione del nostro sito.
La progressione ottimizzata, impostata a 3 scansioni, è quella migliore a livello di qualità in quanto la visualizzazione del file inizia subito e quindi l’utente ha già una preview del risultato finale e l’attesa dell’immagine finale viene compensata.
Sappiate però che i siti social renderizzano le immagini durante il caricamento modificando il vostro metodo di salvataggio.
Google+ applica una compressione quasi impercettibile mentre facebook massacra letteralmente le nostre immagini anche lasciando la modalità alta qualità settata.